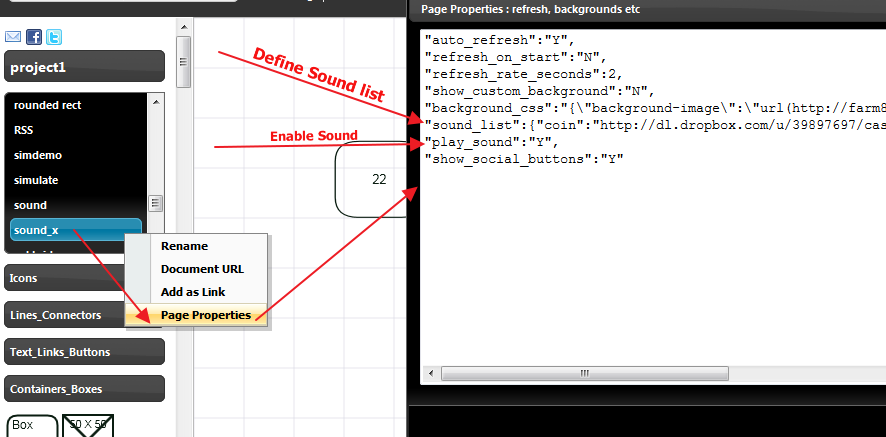
First step is to enable sound for your dashboard page
1. Right click on the page
2. Select “Page Properties”
3. Change the “play_sound”: “Y”
4. Add your own sound URLs into the sound list.
Sound list is an array mapping between the sound name and the sound wav file. So if you have a cashregister sound wav file you can give a name to it say “jingle” and associate with the wav file URL.
Below are some references to sound files stored on a public dropbox.
Please use your own sound files and make sure you have the appropriate copyright.
Some of the sound files are downloaded from free public resources and since we cannot directly reference the owner’s website they are hosted on dropbox (the owner has instructions to download and then host anywhere you want) example “jingle” : “path to jingle.wav””bomb” : “path to bomb.wav” and so on

- “auto_refresh”:”Y”,
- “refresh_on_start”:”N”,
- “refresh_rate_seconds”:2,
- “show_custom_background”:”N”,
- “background_css”:”{\”background-image\”:\”url(http://farm8.staticflickr.com/7240/7011616439_f93181254b_b.jpg)\”,\”background-size\”: \”100%\”}”,
- “sound_list”:{“coin”:”http://dl.dropbox.com/u/39897697/cashreg.wav”,“laugh”:”http://dl.dropbox.com/u/39897697/laugh_x.wav”,”drumroll”:”http://dl.dropbox.com/u/39897697/drumroll.wav”},
- “play_sound”:”Y”,
- “show_social_buttons”:”Y”
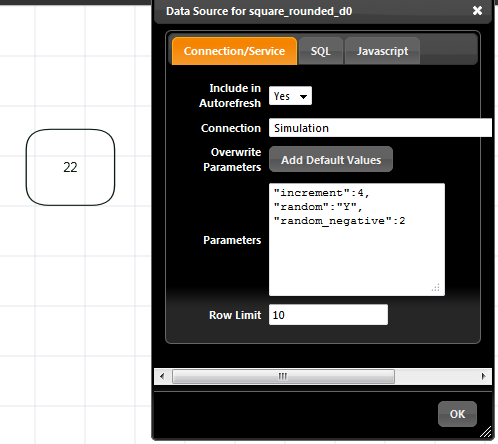
Once you define the sound files in your page properties and enable the sound playing ability you can now use the following method to make a sound Example Define a icon that uses the simulation counter

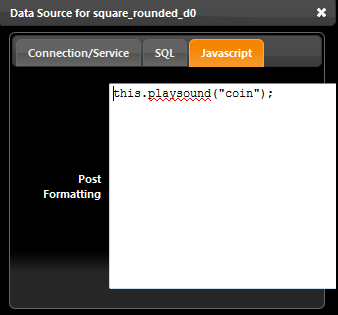
In the Javascript section simply call the playsound function

The sound will be played everytime the dashboard refreshes and only in presentation mode. You can add conditional sound playing
if (glb[“_new”] % 3 == 0){ this.playsound(“coin”);}
So the above snippet will play sound only when the counter value is divisible by 3.
