Usage: When you are monitoring critical metrics and you want to be alerted as soon as the number changes. Calling Email alerts is very easy. In the same Javascript window just call the function “this.email..”

The alerts are delivered to the email address you registered with the application.
syntax:
this.email(“self”, “subject”, “body”)
Examples:
1.Static email everytime the widget is refreshed.
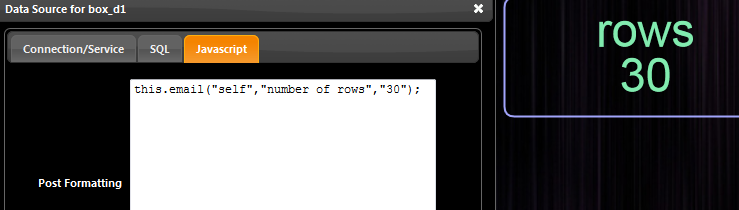
this.email(“self”,”number of rows”,”30″);
The above example is not very useful as it sends emails everytime the widget is refreshed and the same content.
2. Dynamic email
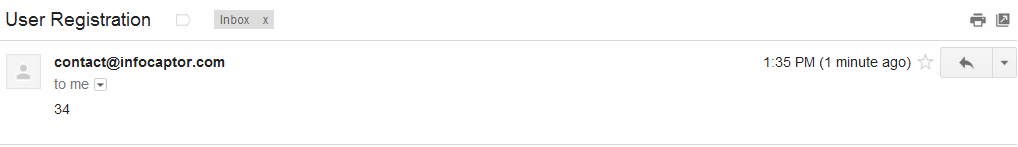
this.email(“self”,”User Registration “,glb[“_new”] );
Now in the email body, we add the new database count. Here is how the email looks when it arrives


You can also add the count in the subject and construct the body message any way you need.
3. Conditional Email
Instead of sending emails everytime the number is refreshed, you can send whenever the count reaches a specific target.
Let say we want an email alert when the count increments by atleast 5.
if (glb["_new"] %5==0)
{
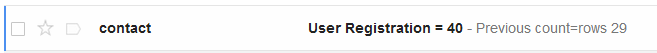
this.email("self","User Registration = " + glb["_new"] , "Previous count = "+ glb["_curr"] );
}
Notice how we added the new count in the subject line and also included the current value in the widget as the previous count. It tells that just before the current refresh, the count was 29 and the latest count is 40.
