People are drowning in Data and Organizations are drowning in a plethora of Analytic applications.

Organizations are increasingly abandoning thin client mantra and are forced to adopt a mix of desktop based and web based analytic applications.
If you notice around, all major BI vendors are increasingly pushing Desktop based Data visualizations. Providing Data Visualizations, Ad-hoc data discovery all within the browser is challenging and this is the same challenge our team has been working on for over past 12 months.
The challenge for us was multi fold
1. Provide a browser based Data Analysis platform so users do not need to install desktop tools on their machine.
2. Provide in-browser drag and drop ad-hoc functionality
3. Streamline the workflow for getting users from Data to Analysis to published Dashboards
Here are some technical challenges that we had to overcome to get desktop based functionality work within the browser.
1. We wrote a mini SQL/aggregation engine all within the browser to do in-memory analysis for datasets.
2. Javascript by its nature is single threaded so we had to work around it to make sure every activity is asynchronous right from aggregation to rendering engine.
3. Seamless integration with existing dashboard applications.
How we started
First we set out to build an entirely independent Data visualization application in the browser and thought of having some kind of interface with our existing dashboard application for publishing purpose. Doing so it kind of worked but the user experience was horrible. The idea of having a separate application for analysis and then publishing out was not a good one and so we started working on having to natively build the Visualizer as part of our existing dashboard application.
The final result is as expected, very intuitive and “easy to work with” workflow. The visualizer is just a “Tab” within the same dashboard application. You do your analysis within visualizer and pump out published analysis to the dashboard of your choice. Once there on the dashboard, you can fine tune the placement, annotate it and add other analysis and controls. Once satisfished, hit the “View Page” to see the published dashboard.
You see, with this approach everything happens within the same browser tab, same login and there is no feeling of separate tools. This also bodes well with organizations who are increasingly clamping down access to desktop privileges.
Please check this Change Log to see what is new
Another major thing we wanted to build out was Zero Login/ Zero Install access for data analysis.
If you can cut paste your data and if you have your data in flat files like CSV dataset, then why do you need to download anything or create an account for that purpose?
With that said, you can access our D3js based Visualizer Client without registration or login.
Just access any of the following analysis and jump to the Data Tab. You will need login only if you want to hook up a live database connection.
1. http://bit.ly/infocaptor_tendulkar
2. http://bit.ly/infocaptor_jamesbond
3. http://bit.ly/infocaptor_retailer
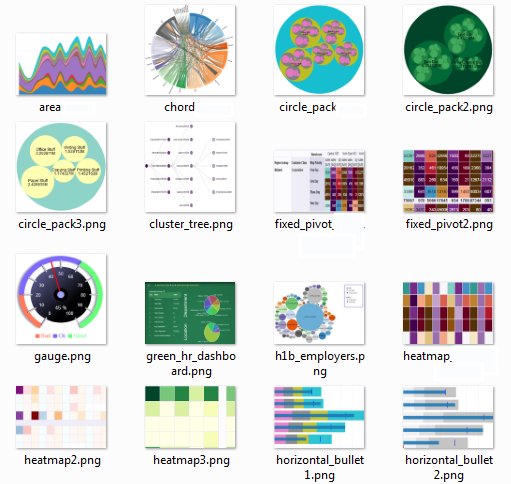
In addition to existing dashboard widgets, icons and maps we added new set of Vector based Charting engine
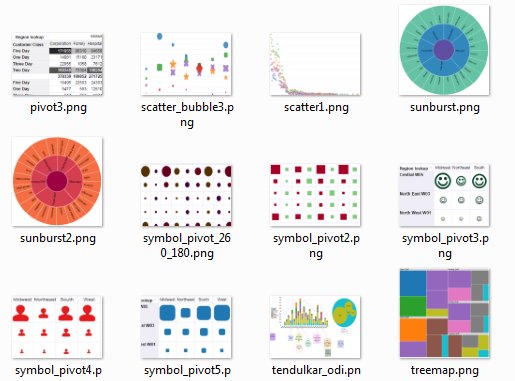
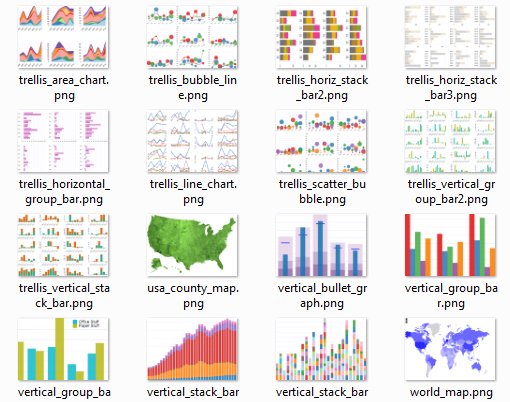
Checkout all the various visualization possibilities.



Normal Pivot
Color Fixed Width Pivot
Heatmap
Symbol Pivot
Vertical Bar [group]
Vertical Bar [stack]
Horizontal Bar [group]
Horizontal Bar [stack]
Horizontal Bullet
Vertical Bullet
Line [spline]
Line normal]
Line [step-before]
Line [step-after]
line_basis
line_basis_open
line_basis_closed
line_bundle
line_cardinal_open
line_cardinal_closed
line_monotone
Area [spline]
Area [normal]
Area [step-before]
Area [step-after]
Scatter
Bubble
Bubble + line
Bar Line Dual
Bar Scatter Dual
Chord/Circos
Circle Pack
Sunburst / Cart Wheel
Linear Tree (left root)
Treemap
Treemap [smooth]
NOTE:
Existing customers of InfoCaptor Enterprise, can upgrade this new release free of cost. Follow the upgrade instructions
As always, we are eager to hear from you about this new release.
