Within InfoCaptor Dashboard software, every component is allowed to look different by providing different color schemes for background, border, text and the actual graphics.
This gives lot of freedom for a creative designer. For average business users , we don’t need this much creative freedom, a standardized dashboard theme that looks aesthetically beautiful is more than enough.
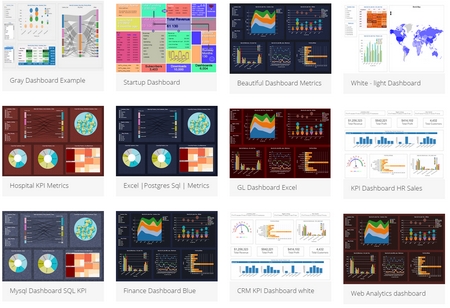
In this mini update, we introduce pre-build dashboard themes that can be instantly applied to any dashboard within the designer.
Here is a sample of different dashboard themes, you can see white, gray, dark, red, blue theme examples. You can even apply background images to the entire dashboards or use image backgrounds for each chart or widget.
Where are the CSS files located?
The default dashboard css files are as follows and located in the dash/css directory
dashboard.css [this is the default theme]
white.css
dark.css
light1.css
How to modify the CSS files?
You can simply create copies of the above css files and name it whatever you like. The CSS files can be edited in notepad++ or any editor.
How to apply CSS to the dashboard?
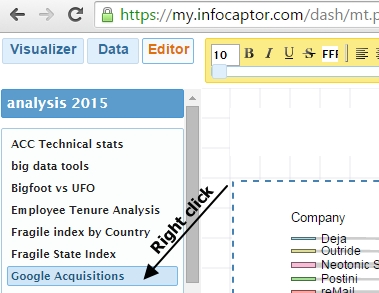
1. Open the dashboard in the editor and right click on the dashboard name in the left panel.

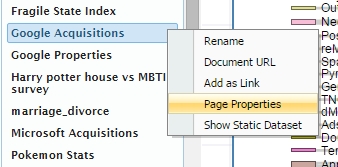
2. Select “Page Properties”

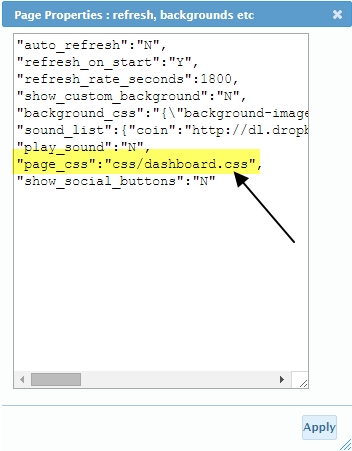
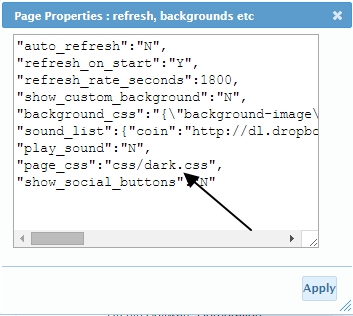
3. You should notice the page_css property

4. Update the page_css value to point any other css file and click apply.

That is all it takes to apply any new or modified template.
Let us know if you like this feature or have any questions.